O výzvách a technických inovacích v Apploudu s technickým ředitelem Janem Konášem
Technický ředitel a spolumajitel Jan Konáš má pod palcem celý vývoj a aplikaci nových technologií. K tomu mu pomáhá tým, se kterým společně řeší nové výzvy. Na jakých projektech pracuje a jaké technologie v Apploudu využívá, se dozvíte v našem společném rozhovoru.

Popíšeš mi prosím Honzo, co obnáší práce na zakázkovém vývoji a co tě na této práci baví?
Jednoznačně mě baví různorodost projektů, díky které se člověk nikdy nenudí, protože nemusí pracovat s žádnou obří legacy code-base. Většina našich projektů běží několik let, ale máme i krátkodobé spolupráce a kampaňovky, které tvoří přibližně 20–30 % zakázek. Takové projekty nám pomáhají neusínat na vavřínech. Máme u nich možnost jako tým rozhodovat o nových technologiích, testovat nové knihovny, přístupy, architekturu nebo možnosti provozu. Co se nám pak osvědčí, můžeme používat i na dlouhodobých projektech bez rizika.
V poslední době jsme takhle do všech projektů implementovali server-side rendering pro Vue přes V8js nebo nastavili deployment procesy, které nám zajišťují běh kritických aplikací u klientů.
Jaké výzvy jsi řešil s vývojářským týmem a stojí za zmínku?
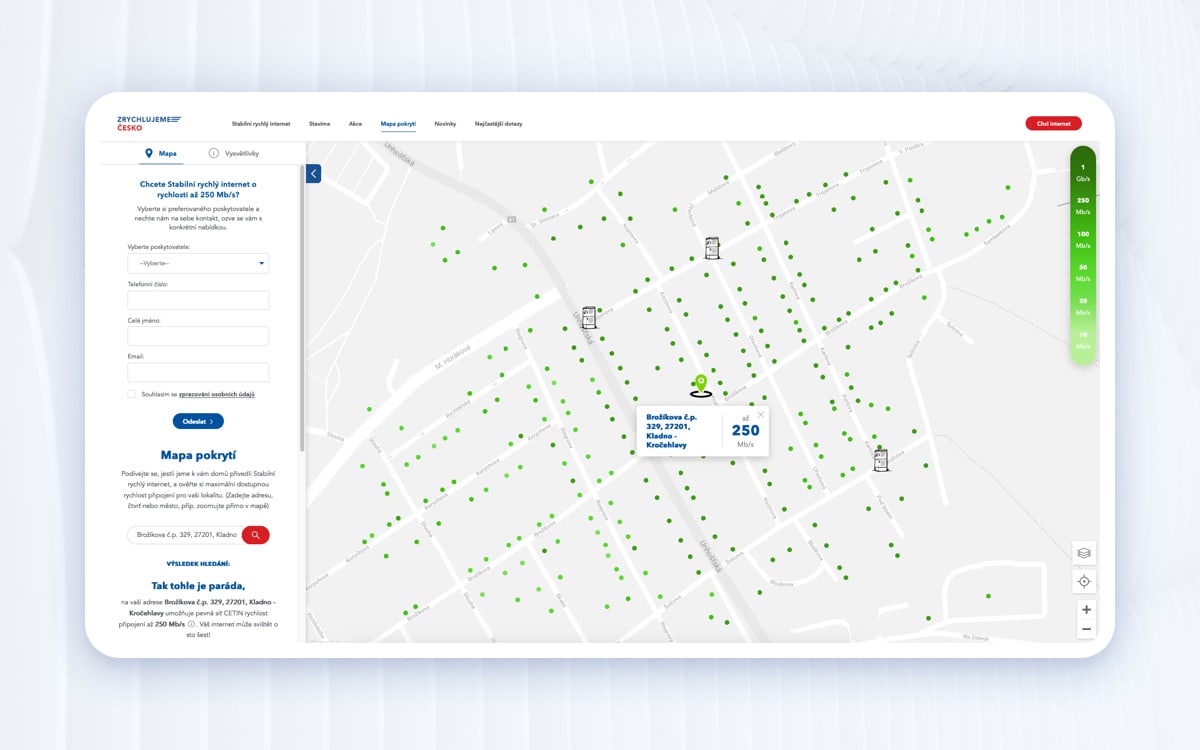
Na našem hlavním projektu pro CETIN – ZrychlujemeČesko.cz jsme vytvořili mapu pokrytí internetem. Několikrát do měsíce dostáváme data o skoro třech milionech přípojek v podobě jednoho XML souboru, který má kolem 16 GB. Z něj generujeme overlaye pro Google mapy a hodně jsme si s tím vyhráli. Celý proces trvá kolem 72 hodin a během té doby nám skripty vytváří spoustu „tiles“, což jsou nejdříve datové a pak obrázkové čtverce, pomocí kterých zobrazujeme přípojky na mapě Česka v téměř libovolném zoomu a na všech místech. Tyto překryvné soubory vytváříme ve třech různých variantách: s modrými tečkami na místě přípojek, s odlišnou barvou přípojek podle jejich dostupnosti pro zákazníky a nakonec s barvou podle jejich rychlosti. Výsledkem je tak 27 GB dat ve skoro 7 milionech souborů.
Dělali jsme i chatbota pro Škodovku, který byl největší na počet uživatelů v Česku. V největší špičce během mistrovství světa v hokeji byl chatbot schopen odpovídat v reálném čase více jak 180 tisícům lidí. A to nás klient vůbec nešetřil, protože chatbot obsluhoval soutěž, ve které uživatelé dostávali otázky prakticky ve stejnou chvíli a většina z nich hned odpovídala. Byla to skvělá zkušenost, jak si ozkoušet pořádné horizontální škálování v praxi. První naivní verzi, na které jsme si zkoušeli business logiku, by v největších náporech trvalo více jak 2 hodiny odpovědět na všechny zprávy. Což by samo o sobě byl problém, ale protože Facebook po 20 sekundách bez odpovědi ukončuje spojení a posílá zprávu znovu, tak by se navíc celý chatbot zacyklil. V optimalizované verzi, kterou jsme spustili na Lambdách a DynamoDB v AWS, jsme se dostali na response time maximálně 1 200 ms i při největší zátěži.
Představil bys mi Apploud z technologické stránky? Jaké technologie používáte?
Všechny nové projekty začínáme tvořit na připraveném skeletonu. Ten v sobě obsahuje přichystané API pro frontend napsané ve Slim frameworku. Administraci pro klienta máme napsanou v Nette a obě části spojuje Nette DI kontejner, ve kterém jsou zaregistrované služby pro celý projekt. Pro databázovou vrstvu používáme ORM framework Doctrine 2.
K vyhledávání typicky používáme Elastic Search, na ukládání session Redis a deployment máme automatický přes deployer. Na frontendu máme Vue.js a pro vývoj využíváme Docker.
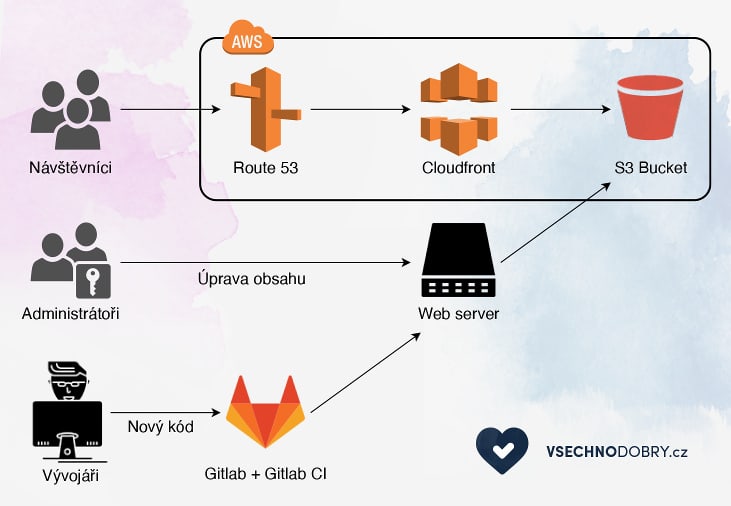
Jak jsem zmínil deployment, všechno máme integrované do Gitlabu. Je pro mě velmi důležité, aby měl vývojový tým vše na jednom místě. Proto jsme se zbavili několika nástrojů a v Gitlabu tak máme kompletní issue a task management, wiki k projektům, pipeliny na automatický deployment a samozřejmě i zdrojáky.
Moje práce je mimo jiné hlídat dodržování architektury a dělat code-review u kritických projektů. Nejdřív opravujeme chyby, až pak píšeme nové funkce. Na testování máme i QA tým a jejich testovací scénáře, ale při každém pushi do Gitlabu nám běží automatické testy, statická analýza (PHPStan), code style kontrola a další pomocné skripty.
Máš nějaký způsob, jak udržet kvalitní kód?
U dlouhodobých a důležitých projektů děláme code-review, které není jen o odhalování chyb, ale řeší i kvalitu a strukturu kódu. Celou architekturu máme hezky popsanou i na naší interní wiki, kde má každý nový člen týmu možnost se podívat a načíst si best-practices sám. A samozřejmě, hezká řešení nalezená na projektech zapracováváme do skeletonu, ze kterého pak vyvíjíme.
Jaký vypadá tvůj technický tým a koho teď do něj hledáš?
V současné době jsou ve vývojářském týmu na backendu tři lidi, na frontendu pět a na QA dva. Tento rok plánujeme určitě posílit backend a projekťáky. Zájemci se mohou hlásit na:
Hledáme někoho, kdo je samostatný a zapadne do týmu. Na druhou stranu se u nás lidi nebojí přijít pro radu a když je něco potřeba, dá se to řešit hned. Kapacity totiž plánujeme na 6 hodin denně, proto máme dvouhodinovou rezervu, která je určená pro případné ad hoc úkoly. Navíc máme díky vile na nábřeží grilovačky na zahradě, ale umíme pracovat i full-remote – koneckonců jeden z našich frontenďáků žije v Něměcku a občas spolupracujeme i s naším AWS odborníkem z Londýna.