Jak vytvořit web, který ustojí statisíce návštěvníků najednou
Jak rychle se dá postavit web, který splní požadavky klienta a zároveň zvládne velký nápor lidí? Jak k tomu využít Amazon Web Services? Kolik provoz takového řešení stojí? Odpovědi na tyto i další otázky vám přináší Jan Konáš, technický ředitel a spolumajitel Apploudu.
Opatření kolem koronaviru v ČR přinesla mnohá omezení, ale i nové výzvy. Nadace Karel Komárek Family Foundation (KKFF) nás požádala o vytvoření a provoz webu Všechno dobrý, který má za úkol pomoci seniorům trávit čas aktivně i během pandemické krize. Protože je web součástí integrované kampaně, musí vydržet jednorázové peaky sahající někdy i ke stovce tisíc návštěvníků. Nic, co bychom chtěli provozovat na sdíleném serveru, kde běží další projekty se stabilní návštěvností. Důležité u tohoto webu bylo také včasné spuštění, aby se informace dostaly k seniorům co nejdříve. Na celý vývoj včetně grafického návrhu a přípravu produkčního prostředí jsme tak měli čtyři a půl dne včetně víkendu.
Ideální příležitost k využití know-how naší nové divize Apploud+, která se zabývá integrací služeb Amazon Web Services (AWS) na českém trhu. Krásné na celém ekosystému AWS je, že pro většinu zadání a potřeb nabízí mnoho způsobů řešení, lišící se robustností, složitostí spuštění a provozu a v neposlední řadě cenou. Pro tento projekt jsme tedy mířili na lehce (a rychle) spustitelné řešení, které nebude klást příliš velké nároky na vývoj a bude cenově dostupné. Přeci jenom se jedná o dobročinný projekt, který by neměl investora stát více než je nutné.
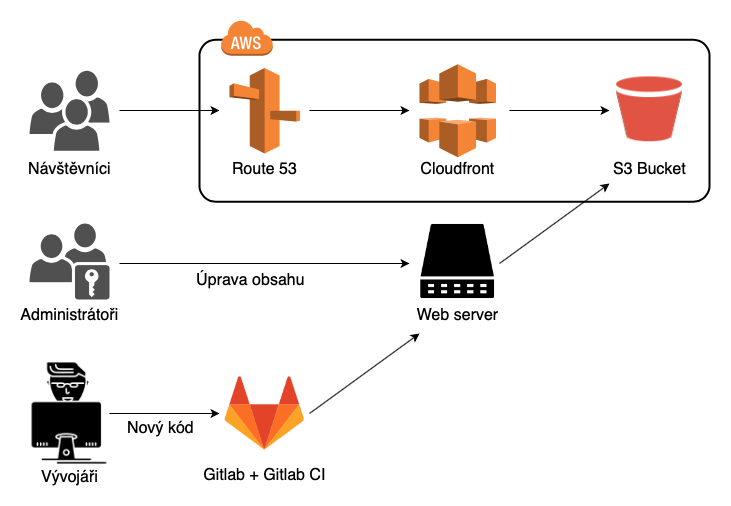
Vzhledem k požadavkům na náklady a rychlost spuštění, jsme se zaměřili hlavně na ty služby AWS, u kterých je škálování automatické a je již zahrnuto v samém jádru služby. Poměrně brzy proto padla volba na kombinaci úložiště S3 a CDN CloudFront. Obě služby patří k těm nejzákladnějším, které AWS nabízí, a jsou využívány daleko náročnějšími projekty, než byl tento. Podpořili jsme je ještě DNS servery Route 53 nejen kvůli jejich stabilitě, ale hlavně kvůli tomu, že mohou automaticky reagovat i na větší změny v nastavené infrastruktuře.

Zbývalo vyřešit poslední díl skládačky – jak na administrovatelný obsah webu, vzhledem k tomu, že S3 slouží jako úložiště statických souborů. Klient má plnou kontrolu nad tím, jaké kategorie se na webu nachází a jaké odkazy obsahují. Stejně tak může administrovat TV spoty. Na našich projektech běžně využíváme framework Vue.js, díky kterému máme frontend kompletně oddělený od backendu a data si navzájem předávají přes API. A aby v takových případech nevzalo SEO za své, běžně využíváme techniky zvané Server Side Rendering, kdy je na straně serveru vygenerován HTML kód již obsahující elementy, které by byly jinak vytvářeny až na straně klienta po komunikaci mezi javascriptem a backendovým API. Odtud už je jenom malý krok k podobné technice, kdy je HTML kód všech stránek vygenerován do souborů předem. S tím nám pomohl další framework Nuxt.js.
Díky tomuto řešení je možné hostovat celý web právě na statickém úložišti a CDN bez přítomnosti klasického webového serveru s backendem. Ten musí být samozřejmě stále přítomen pro administraci, ale protože není vystaven běžným návštěvníkům, není problém ho provozovat na sdílené infrastruktuře. Stejně tak poskytuje API pro frontend, ale pouze ve fázi buildu, kdy se vytváří statické HTML soubory, které jsou nahrávány na S3. Build je spouštěn buď při deployi nového kódu nebo změnou obsahu webu v administraci.
Podporuje toto řešení přesměrování na kanonickou doménu? Má nějaké další technické zádrhele?
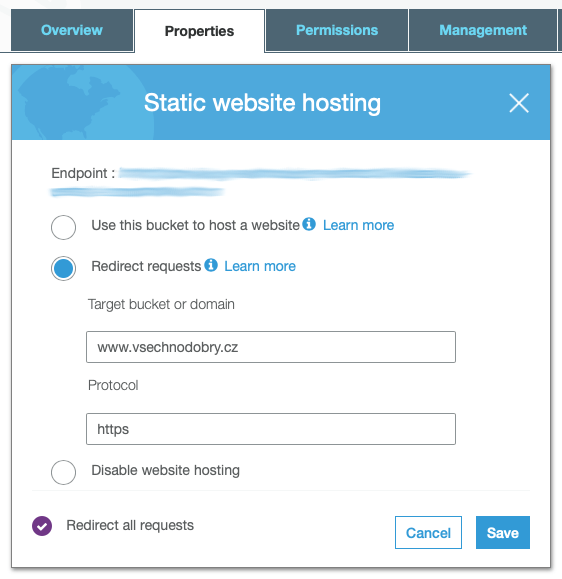
Přesměrováním na kanonickou doménu myslím hlavně přesměrování varianty https://vsechnodobry.cz na https://www.vsechnodobry.cz. Oproti přesměrování z http na https, které jde nastavit přímo v CloudFrontu, si zde musíme pomoci ve službě S3. A to konkrétně založením dvou bucketů. Jedním pro web, druhým pouze pro toto přesměrování. U tohoto druhého je potřeba zapnout v properties Static website hosting s následujícími parametry:

Static website hosting máme nastavený i u bucketu, kde jsou uložené soubory webu, a to z jednoho prostého důvodu. V CloudFrontu lze nastavit, že pokud přijde request přímo na https://www.vsechnodobry.cz/, má se návštěvníkovi vrátit soubor index.html. Nicméně pro adresáře to jde nastavit pouze v S3. Dvě jsou také CloudFront distribuce, které mají jako origin nastaveny URL endpointů pro hosting, nikoli přímo S3 buckety. Je to právě kvůli využití nastavení hostingu v rámci bucketů. Poslední důležitý prvek je povolení veřejného přístupu k bucketu obsahujícímu soubory webu. Dělá se to v tabu Permissions -> Bucket Policy. Bucket sloužící k přesměrování toto nastavení nepotřebuje.
{
"Version": "2012-10-17",
"Id": "____________",
"Statement": [
{
"Sid": "____________",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::____________/*"
}
]
}
Proč CloudFront? Nestačilo by S3?
Hlavní důvod, pro který je zapojení CloudFrontu nutnost, je podpora https. Na S3 prostě certifikát a zabezpečený přenos (alespoň ten veřejný) nedostanete. Další výhoda CloudFrontu je to, že data doručuje z takzvaných Edge Locations a ne pouze z nastaveného AWS datacentra, což má za následek rychlejší odezvu. Sice za toto řešení zaplatíte něco málo navíc, ale jak cena za 10 tisíc HTTP(S) requestů tak ta za 1 GB trafiku je hluboce pod jedním dolarem.
Na kolik toto řešení celkem vyjde?
Počítejme s modelovou situací, kdy web navštíví 100 tisíc uživatelů během 15 minut a načtou pouze úvodní stránku. Dejme tomu, že spolu s obrázky a dalšími soubory návštěvník stáhne 50 souborů o celkové velikosti 4 MB. Kolikrát si potřebuje data z S3 stáhnout CloudFront je těžká otázka, záleží hlavně na velikosti území, ze kterého budou chodit požadavky. Nicméně pokud máme v CloudFrontu nastaveno cachování na 15 minut nebo delší dobu, veškeré soubory budou z S3 do každé CloudFront lokace staženy právě jednou, zbytek bude doručovat CloudFront sám. Za přenos dat z S3 do jedné CloudFront lokace zaplatíme pod 0,0004 dolaru. Reálná cena bude ještě nižší, protože první gigabyte přenesených dat v měsíci máme zdarma. Skutečné náklady představuje tedy jenom CloudFront, kde za tento modelový případ zaplatíme necelých 40 dolarů. Bez CloudFrontu bychom za řešení pouze s S3 zaplatili kolem 37 dolarů. A to bez možnosti HTTPS, které je dneska standard. Pro někoho to může být znatelná částka, ale musíme si uvědomit, že o 100 tisíc pageviews si může mnoho webů nechat jenom zdát za celý měsíc.
Do celkových nákladů samozřejmě nemůžeme počítat jenom přenos dat k návštěvníkům. Nicméně ostatní náklady jsou ve většině případů zanedbatelné. Celková částka bude obsahovat ještě cenu za data uložená v S3 bucketu a za jejich nahrávání při deployi a buildu. Opět si pomůžeme modelovou situací, kdy má statický web 200 souborů o celkové velikosti 15 MB. Za jejich uložení tak zaplatíme pod 0,0004 dolaru měsíčně a kolem 0,001 dolaru za každé nahrání celého webu. Dále zaplatíme půl dolaru měsíčně za vedení DNS záznamů. Za reálné DNS dotazy neplatíme, protože jsou všechny směrovány na AWS služby pomocí takzvaných ALIAS záznamů. Certifikát pro HTTPS je v rámci služby Certificate Manager také zdarma.
Další otázky nebo připomínky?
Zajímají vás větší technické detaily popsaného řešení? Nebo máte lepší? Případně byste chtěli s naší pomocí takto hostovat váš web? Ozvěte se mi na mail jan.konas@apploud.cz, rád to s vámi proberu.